https://www.youtube.com/watch?v=18VcnYN5_LM
본 내용은 위의 강의를 참조하였습니다.

오늘은 위의 이미지와 같은 리사이클 뷰를 만들어 보겠습니다.
리사이클 뷰에 대해 소개하겠습니다.
리사이클 뷰는 사용자가 관리하는 수의 데이터 집합을 개별 아이템 단위로 구성하여
화면에 출력하는 뷰 그룹이며, 한 화면에 표시되기 힘든 많은 수의 데이터를 스크롤 가능한 리스트로
표시해주는 위젯 이라고 합니다.
또한, 리사이클 뷰는 기존에 사용되던 listView에 유연함과 성능을 더한 것으로
구글에서도 이제 listView보다는 리사이클 뷰를 사용할 것을 권고한다고 하네요
코딩으로 넘어가겠습니다.
프로젝트를 생성 하였다면
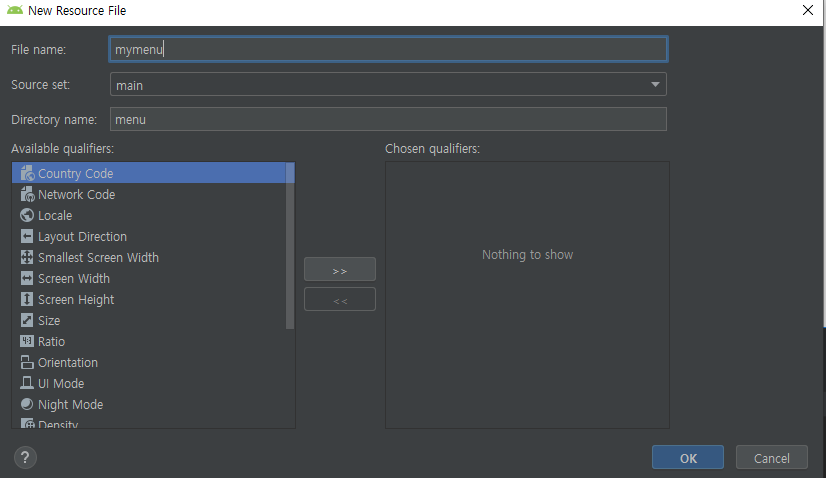
리사이클 뷰를 레이아웃 디자인에서 RecyclerView 검색을 통해
레이아웃 안에 넣어줍니다.

위 화면에서 OK를 누르게 되면 자동적으로, RecylerView에 필요한 라이브러리를
추가해줍니다.

그래들 앱 수준에서 보면
recylerview:1.1.0이 추가된 것을 확인할 수 있습니다.
다음으로, string 배열을 생성 합니다.
strings.xml로 이동합니다.

위와 같이 리사이클 뷰의 아이템 이름과, 설명의 배열을
생성하였습니다.
다음으로는 이미지를 준비합시다.
저 같은 경우는 동물 이미지가 있기 때문에
활용하도록 하겠습니다.

이미지들을 Ctrl+c, Ctrl+v를 통해 drawable 폴더에 넣어줍니다.
이제, 메인 액티비티에서 배열들을 생성해줍니다.
참고로 이미지 배열에 들어가는 R 주소들은
string-array에 생성했던 동물들 순서로 해주시기 바랍니다.
일치하지 않을 경우 이미지는 고양이인데 이름은 고양이가 아닐 수 도 있습니다.

다음으로 리사이클 뷰를 위한 어뎁터 클래스를 생성합니다.

위와 같이 MyAdapter라는 자바 파일을 생성하고
RecyclerView.Adapter를 부모로 합니다.
빨간 부분은 alt+enter를 눌러서
Create class 'MyViewHolder'를 선택하면 됩니다.

계속해서 위와 같이 작성합니다.
빨간 줄은 빨간줄 선택 후 alt+enter에서
Implement methods를 선택하여 해결합니다.

다음으로 어댑터에 데이터를 전달하기 위해서
생성자를 생성하고
매개변수는 아까 만들어두었던 배열들을 전달하기 위한
형태로 만듭니다.

메인 액티비티로 돌아가서 어댑터를 생성합니다.

이제
리사이클 뷰의 아이템의 형태를 만들어야 합니다.
layout폴더에 xml 파일을 생성합니다.

LinearLayout을 ConstraintLayout으로 변경합니다.
그리고 CardView를 넣어줍니다.
 자동으로 라이브러리를 임포트
자동으로 라이브러리를 임포트

카드뷰에 레이아웃을 넣어주고
레이아웃 안에 이미지 뷰, 텍스트뷰1, 텍스트뷰2를 넣어줍니다.
다음으로 레이아웃을

이렇게 배치하겠습니다.
우선 이미지를 클릭합니다
그러면 우측에

화면이 뜹니다.
파란색 원안에 +표시가 돼있는 4개의 원을
모두 클릭합니다.
동쪽 방향 원은 다시 풀고 클릭 후 누른 상태를 유지한 상태에서
오른쪽 끝에다 가져다 둡니다.

이 상태에서

아래의 값이 50이 되어있을 것인데 그것을 0으로 바꿔주면

위와 같이 이미지가 왼쪽에 붙게 됩니다.
이번엔 텍스트 뷰를 조정합니다.

위 이미지처럼 만들기 위해
우선 위쪽 텍스트를 클릭해 +표시 파랑원을 모두 클릭하고
다음 밑에 텍스트도 같은 작업을 반복합니다.
그리고 2개의 수치를

이렇게 맞춰주세요
근대 텍스트 간 간격이 8+8이되
너무 큽니다.

아래 텍스트의 북쪽 margin 값을 0으로 줍니다.
이제 제목은 굵은 글씨로 만들고 크게 만듭시다.
위 텍스트뷰 속성에

위 이미지 설정을 추가해주세요
그러면

아래와 같이 됩니다. 텍스트 값으로 Title과 description을 각각 텍스트뷰에 넣어주세요
이제 거의 다 됐습니다.
카드뷰가 부모로 하는
Contraintlayout의 height를 wrap_parent로 바꿔주세요
안 그러면 화면에 한 개의 행 밖에 안 보여 준다네요
그리고, height 아래 android:layout_margin="10dp"
을 추가해주세요

다음으로 위의 카드뷰 +원을 모두 클릭하여 주세요 그러면 빨간 줄이 사라집니다.

이제 다시 어댑터로 돌아옵니다.
이제 현재 만들어준 아이템을 휴대폰에 띄우기 위해서 사용대는 메서드
onCreateViewHolder를 아래와 같이 작성합니다.

인플레이터는 부풀리는 것이라는 뜻으로 해석해 볼 수 있는데
이 친구가 리사이클 뷰에 속해있는 아이템을 휴대폰에 그리는 역할을 합니다.
이제 이미지가 생성되었으니
이미지에 값을 넣기 위해서 아이디 변수를 생성 후 아이디를 각각 넣어줍시다.
이 작업은 ViewHolder에서 진행됩니다.

이제 값을 전달할 수 있게 되었습니다.
값 전달은 onBindViewHolder에서 진행합니다.
bind란 묶다란 뜻으로 텍스트에 값을 넣겠다란 뜻으로 해석할 수 있을 거 같습니다.

마지막으로, getItemCount 아이템의 개수를 알려주는 메서드를 설정합시다.

어댑터 설정이 끝났으니 리사이클 뷰에 어댑터를 연결합시다.

이런 뭔가가 잘못됐군요 이미지 크기가 매우 크게 나온 것으로 보아
my_row로 돌아가서 이미지 뷰 크기를 wrap_content에서 60dp로
수정하겠습니다.

이제 잘되는군요
소스코드는 깃허브에 올려 두었습니다.
https://github.com/3210439/RecyclerView
3210439/RecyclerView
Contribute to 3210439/RecyclerView development by creating an account on GitHub.
github.com